|
Sisällönhallinta www-ympäristössä
Html-julkaiseminen www-sivulla
Kotisivuilla surffatessa käymme usein html-koodilla
rakennetuissa kotisivuissa. Koodi toimii siten, että
sivuosoitetta pyytäessä joko kirjoittamalla osoite tai linkkiä
klikkaamalla, palvelin lähettää koodin koneellemme ja selain
rakentaa koodin perusteella sivun ja tulostaa sen näytölle.
Kuvat, äänet ja videot lähetetään ohessa ja selain asettaa ne
koodin avulla oikeaan paikkaan. Jotta voimme rakentaa sivun
itse, on meidän osattava kirjoittaa html-koodia. Tarvitsemme
myös hieman kuvankäsittelytaitoa. Sivuja voidaan rakentaa
kotisivujen teko-ohjelmilla eli editoreilla, mutta html-koodin
osaaminen on silti tärkeää. Seuraavaksi voimme kokeilla
yksinkertaisen sivun luomista html-koodilla ja tarkastelemme
hieman sen sisältöä.

Html-koodi jakautuu kahteen elementtiin, head ja body. Koodin
kirjoittaminen aloitetaan html-tageista. Merkkien <> sisään
kirjoitetaan tagi, eli käsky joka halutaan sivulla tapahtuvan.
Jotkut käskyt määräävät alueen jolla tapahtuma suoritetaan.
Siksi ne on myös päätettävä. Lopetuksessa tagin nimen eteen
tulee kenoviiva /. Näin myös html-dokumentti aloitetaan <html>
tagilla ja päätetään </html> lopputagilla. Näin selain tietää
mistä html-kieli alkaa ja osaa käsitellä sitä.

Seuraavaksi aloitetaan head-elementit, eli kirjoitetaan head
aloitus ja päätös-tagit. <head></head> Tämän
osion sisään tulee sivun perustietoa, kuten esimerkiksi sivun
otsikko, joka näkyy selaimen otsakkeessa ja valintapalkissa.
Tämä määritellään title-tageilla. <title> otsikko
</title>
Body-elementtiin tulee kaikki sivulla näkyvät osat. Näitä ovat
tekstit, kuvat, taulukot, jne. Body osio päätetään myös ennen
html-lopputageja. <body></body>
Body-osioon voidaan kirjoittaa suoraan tekstiä. Kaikki tekstit
tulostuu samassa järjestyksessä sivulle kuin ne ovat
html-koodissa. Html-koodissa tehdään rivinvaihtoja vain koodin
tekemiseksi selvemmäksi. Jotta sadaan sivulle tekstiin
rivinvaihto, tapahtuu se <br>-tagilla. Näitä
voidaan laittaa useampi peräkkäin.
Tekstiä voidaan muokata <font>-tagilla. Se
päätetään
</font>-tagilla, jotta selain tietää kuinka
pitkään tekstiä muokataan. Font-tagille voidaan antaa arvoja,
joiden avulla selain tietää muuttaa kirjaimia.
size =
tekstikoko (suurempi numero, suurempi fontti)
face = fontti (käytä windows-fontteja, esim Verdana,
Arial, Courier)
color = väri (päävärit kirjoitetaan englanniksi, esim.
red, blue)
Taulukon rakentaminen aloitetaan table-tagilla
<table></table>. Tablen arvoksi voidaan antaa reunan
paksuus border-arvolla. Samoin sille voidaan määritellä väri
bordercolor-arvolla ja leveys width-arvolla. Uusi rivi
aloitetaan <tr>-tagillä ja palstat
<td>-tagilla. Palstoja aloitetaan ja päätetään niin monta
kertaa kuin palstoja halutaan taulukkoon. <td></td>.
Lopuksi lopetetaan rivi </tr>-tagilla.
Sivuille voidaan asettaa kuvia haluttu määrä ja määritellyssä
koossa. Kuva asetetaan haluttuun paikkaan tagillä
<img> Jotta selain osaa asettaa oikean kuvan, pitää
se määritellä src-parametrilla. Jos kuva on
samassa kansiossa, riittää pelkkä kuvan nimi päätteellä.
Yleisesti käytettäviä muotoja netissä ovat jpg, gif ja bmp.
Kuvien nimissä pitäisi välttää äöå-kirjaimia, erikoismerkkejä,
välilyöntejä sekä SUURAAKKOSIA.
Linkit voidaan luoda helposti tagien- <a> ja
lopetustagi- </a> avulla. Linkit aloitetaan
tagilla ja kaikki elementit jotka jäävät aloitus ja
lopetustagin väliin kuuluvat samaan linkkiin. Linkitykselle on
myös annettava parametri-href ja sille arvo,
jotta selain tietää mihin linkitys osoitetaan. Jos teksti
linkitetään johonkin netissä olevaan tiedostoon, käytetään
koko www-osoitetta parametreissä.
<a
href="http://www.iltalehti.fi/">linkki www-sivuun</a>

Talleta muistion html-koodi netissä luettavaan muotoon.
Valitse muistiosta Tiedosto -> Tallenna nimellä.. ->
Valitse tallennusmuoto valikosta "Kaikki tiedostot"
ja anna sivulle yksinkertainen nimi. Kirjoita nimen perään
tallennuspääte .html ja avaa tallennettu
tiedosto lopuksi selaimella.
Sisällönhallintaohjelmisto (CMS)
Informaatiota
voidaan julkaista myös valmiiden sisällönhallintaohjelmistojen
avulla. Näiden etuna on netissä rakennettava sivusto valmiiden
toimintojen ja pohjien avulla. Tiedon rakentamiseen voidaan
sijoittaa tietotekniikasta ja ohjelmoinnista vähemmän osaavia
sen helpon käyttöliittymän avulla, joka yleensä sijaitsee
netissä. Järjestelmää voidaan jakaa useille tuottajille ja
tietoa voidaan syöttää verkkoon paikasta ja ohjelmistoista
riippumatta. Laitteistoksi riittää tietokone
internetyhteyksillä ja selain. Haittana sivujen rakentamisessa
ovat ennalta määrätyt sivupohjat ja graafisen ulkonäön
rajallinen muokattavuus. Myös käytettävissä olevat toiminnot
rajoittuvat usein hallintaohjelmissa sijaitseviin ohjelmiin.
Hallintaohjelmistoa ei tarvitse asentaa omalle webhotellille,
vaan systeemiin voidaan rekisteröityä myös
sisällönhallintaohjelmistojen suunnittelijoiden omalle
sivustolle, joten näiden käyttöönotto ja rekisteröityminen on
usein erittäin helppoa. Useat hallintajärjestelmät ovat myös
ilmaisia peruskäyttöliittymiltään.
Harjoittelemme WordPress-ohjelman hallintaa, joka on erittäin
suosittu sisällönhallintajärjestelmä. Voit ottaa käyttöön oman
WordPress-hallintajärjestelmän rekisteröitymällä yrityksen
kotisivuilla käyttäjäksi. Saat linkin sivuston hallintaan
sähköpostissa. Kirjaudu määritellyllä käyttäjätunnuksella ja
salasanalla.

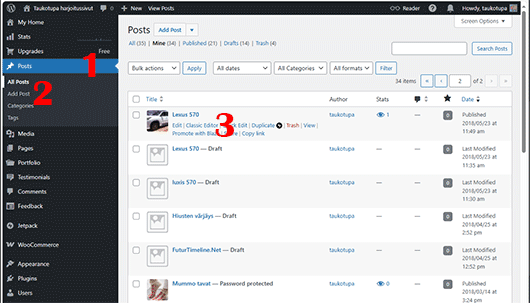
Valitse valikosta Posts-valikko (1), niin näet listan tehdyistä sivuista.
Valitsemalla listan postauksien Edit-linkkiä (3) pääset muokkaamaan valittuja sivuja tai luomaan ihan uuden sivun painamalla
Add posts-valintaa (2).

Uuden sivun valmistus
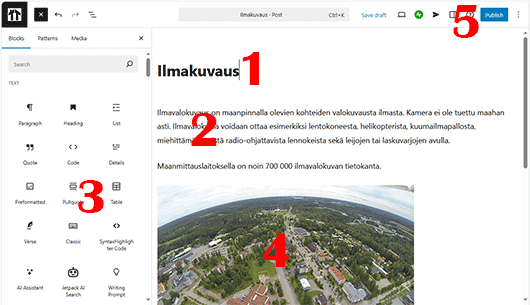
Jos valitsit uuden sivun, voit muokata sitä haluamallasi
tavalla. Anna otsikko sivulle (1).
Kirjoita haluamasi teksti otsikon alle
(2). Erilaisia elementtejä (3) ja kuvia (4) voi myös liittää sivulle valitsemalla
työkaluista media-otsikon alta Image-kuvakkeen.
Valitse haluamasi kuva kirjastosta tai tuo sinne oma kuva. Kun olet saanut sivun valmiiksi,
julkaise se napista Publish (5).

Menu-sivuvalikko
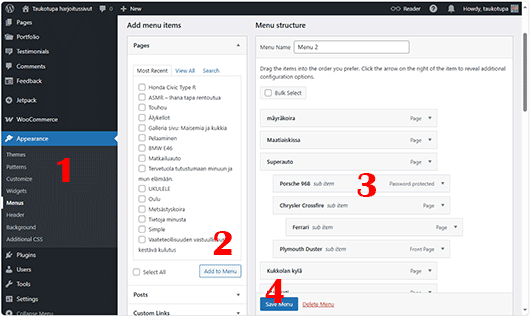
Menemällä Appearance - Menus-osaan (1) hallintapaneelissa, voit muokata
sivustolla näkyvää linkkilistaa. Voit siirtää uusia linkkejä
listaan valitsemalla haluamasi sivun nimi ja painamalla Add to Menu-nappia (2).
Menu-listassa voit tarttua valikkoruutuihin ja siirrellä niitä haluamaasi järjestykseen (3). Jos sisennät linkkiä, se tulee ylempänä olevan linkin alavalikoksi.
Hyväksy lopuksi muutokset klikkaamalla Save Menu-nappia (4). 
Tarkasta tulokset sivustoista menemällä sivuston
julkaisuosioon kirjoittamalla annettu www-osoite.

|

